After Setting up your Quiz and before making it live, its time to enhance the appearance of the Quiz from the Style Tab.

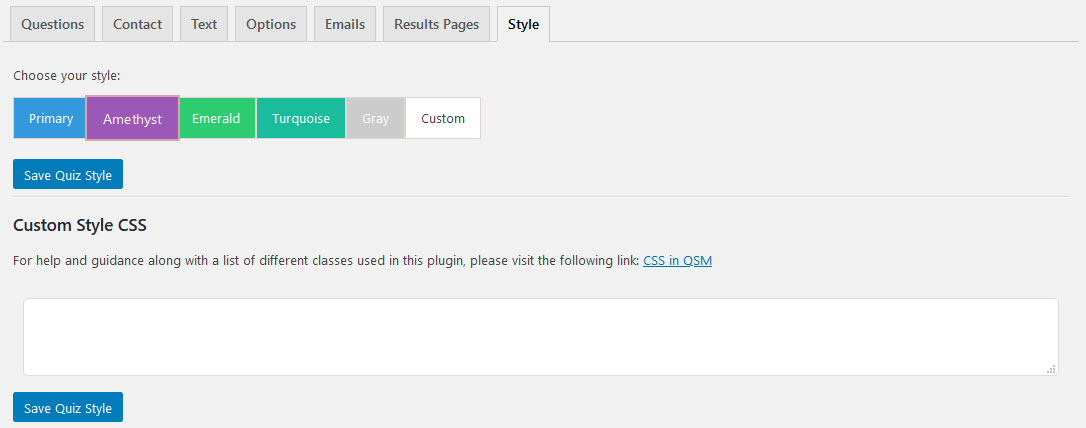
To beautify your Quiz/Survey you can choose between various Styles already made available in the Style Tab. Some of the predefined styles include Primary(Blue Color), Amethyst(Purple Color), Emerald(Green Color), Turquoise(Blue-Green Color), Gray, and Custom Style.
With the predefined Color Styles, the effect can be seen on the Contact Form Fields and the Navigation Buttons. If you want to further enhance the appearance and add something of your own you can do that by choosing the custom style option of the Style Tab and Saving the Quiz Style.
The “Custom Style CSS” replaces all CSS for a particular quiz or survey. If you choose “Custom” as the style, you can create a custom design using the “Custom Style CSS” text box on the “Style” tab. However, none of the default QSM styles will be loaded if you’re using that option.
To add Custom CSS Styles you have to enter your CSS code into the blank text box and hit the Save Quiz Style Button after successfully adding the code.
Sample Set of CSS Classes
‘qsm-quiz-container’ – class for the div element that wraps the entire quiz‘qsm-quiz-form’ – class for the form element of the quiz‘qsm-error-message’ – class for the error message that appears when certain fields are required or when certain answers do not pass validation (i.e. email fields not containing emails)‘qsm-page’ – class for each “page” of the quiz or survey. NOTE: If the quiz or survey uses the “questions per page” option, this page element is not used‘qsm-before-message’ – class on the div element of the text that is shown before the quiz which can be customized on the “Text” tab.‘qsm_contact_div’ – class on the div element that wraps each contact field.‘qsm-contact-type-text’ – additional class on the div element that wraps each contact field that designates the type of contact field.Other CSS Classes
‘mlw_qmn_quiz‘ – class for the entire quiz‘mlw_quiz_form’ – class for form‘quiz_section’ – class for each quiz page‘mlw_qmn_message_before’ – class for message before text‘mlw_qmn_question’ – class for question text‘qmn_error’ – class for error messages‘mlw_qmn_question_comment’ – class for comment fields‘mlw_qmn_comment_section_text’ – class for message for comment section‘mlw_qmn_message_end’ – class for message end text‘mlw_qmn_quiz_link’ – class for pagination buttons (Next/Previous)‘mlw_qmn_timer’ – class for the timer‘mlw_horizontal_multiple’ – class for horizontal multiple response answers‘mlw_answer_open_text’ – class for open answer question types‘mlw_answer_number’ – class for number question types‘mlw_qmn_hint_link’ – class for hint‘qmn_radio_answers’ – class for multiple choice answers‘qmn_quiz_radio’ – class for radio inputs‘mlw_horizontal_choice’ – class for horizontal multiple choice answers‘qmn_check_answers’ – class for multiple response answers‘qmn_page_counter_message’ – class for the pagination numbers


